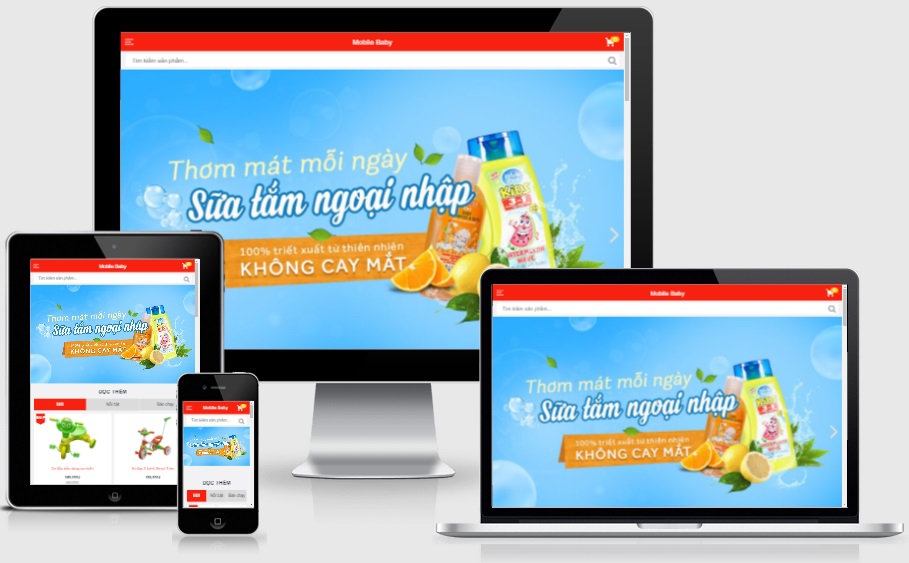
Các bạn coppy toàn bộ code này bỏ trên thẻ </body> hoặc /body nhé sau đó bấm lưu lại và ktra thành quả nha. Code này sử dụng css chỉ hiển thị trên Mobile các bạn nhé. Muốn có cái gì đó hiển thị trên desktop siêu đẹp thì xem hướng dẫn TẠI ĐÂY
<div class="bottom-contact"><ul><li>
<a id="goidien" class="goidien" href="tel:0967849934">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLVWeOyhUhpDd4TyEegIIZf0IDYH-2EYO9cGXeL58h0hJQ7x_D8dhxkpDpABRLOYTcClBCqus1KTtveZpdq08IUNuHWftxkLuJXq9NvDE5UCuekL3iirFQCF7prkGHsumRSigB7-LkYlkq/s1600/icon-phone2.png"> <br> <span>Gọi điện</span>
</a></li><li>
<a id="nhantin" class="nhantin" href="https://zalo.me/0967849934">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg73NUyVgZSTq_b7pOIL0ion8wA2vhHwzn_gu0S2T5IgOmu1965Ik64fT1FIwZl5QV9yf_50UO7QpBa3Af0nsdHw9Y2vAetd-mHk-xCJMGWKFwW09AbglDTsFIVY5DtA2GJ00-okVaLx4UF/s1600/icon-zalo2.png"> <br> <span>Chát Zalo</span> </a></li><li>
<a id="chatzalo" target="_blank" href="sms:0967849934"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgojiS5DBi6Rso-2nkqCHkkDce1ExJ5aF4EuDNtu4z6pRlKLTE27cx-WmDf7GqBV7hJKl3zInTuSOA-QBf6iIaWImVZzfu_-t-IInk8R1ukRobiYTiUx6b-pMVrBNgt428AwUbDXvNTypld/s1600/icon-sms2.png"> <br> <span>Chat zalo</span>
</a></li><li> <a id="chatfb" href="https://m.me/copphaviet"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf8zkeeav4tOf7SXKg38YlI7D8U27dI0IkJh2ejO9_Q4HLqvqgG5ZLY7LMLhIvATl4BPhKR9xXuuu3A1_ZufDtO9t6wpFUveEPZ9J2QyB2-yAN4mePq7OGVxgODoH1JZrXSK3b-Jk-KzDh/s1600/icon-mesenger2.png"> <br> <span>Chát Facebook</span> </a></li></ul></div><style>.bottom-contact {
display: block;
position: fixed;
bottom: 0;
background: white;
width: 100%;
z-index: 99;
box-shadow: 2px 1px 9px #dedede;
border-top: 1px solid #eaeaea;
height: 70px;
background: -webkit-linear-gradient(left,#20b3e2,#7eddec); }
.bottom-contact ul {
display: contents;
}
.bottom-contact ul li {
width: 25%;
float: left;
list-style: none;
text-align: center;
font-size: 13.5px;
}
.bottom-contact ul li img {
width: 35px;
margin-top: 10px;
margin-bottom: 0;
}
.bottom-contact ul li span {
color: #fff;
}
@media screen and (min-width: 849px){
.bottom-contact {display:none !important;visibility:hidden !important}
}</style>